Un concetto da tenere bene in mente quando si ha a che fare con i CSS è quello dell’ereditarietà.
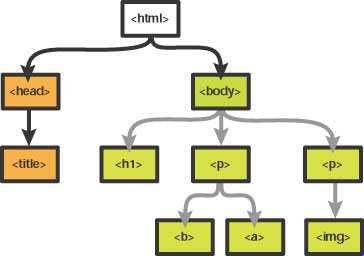
Alcuni valori sono ereditati da un genitore ai propri elementi figlio o meglio ai propri discendenti. Attenzione non tutte le proprietà sono ereditate, anzi per dire la verità sono più quelle che non lo sono rispetto a quelle che lo sono, difatti secondo le specifiche, ogni proprietà definisce se è ereditata o meno.
Ereditarietà